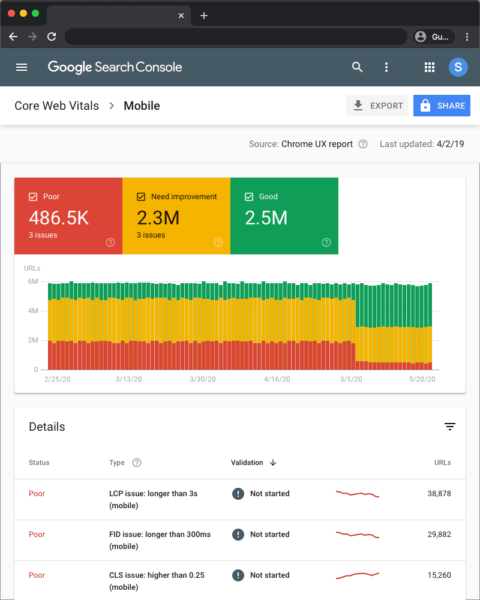
Google Core Web Vitals will play a very important role in the upcoming Google algorithm update in 2021.
When you will review Core Web Vitals option in Google search console account, you will find lots of errors there. The errors can be a reason for your website penalty in the upcoming algorithm. So don’t delay, take action immediately.
Coin Ideology is offering core web vitals error fixing services for its clients. We optimize the quality of your website by detecting all the technical SEO issues like first input delay(FID), cumulative layout shift(CLS), largest contentful paint(LCP).
Core Web Vitals tool helps you to identify the pain point of your customer in your website, so you can improve it.
What Types of Core Web Vitals Errors Fixing Services We Offers To Our Clients
- Page load speed optimization services
- Increase user experience
- Optimize content visibility
- Mobile optimization services
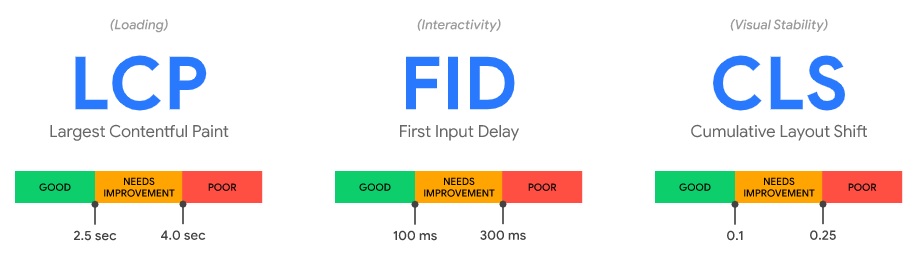
What are Core Web Vitals?
Web vitals is an initiative started by Google to provide a great user experience on the web. Google launches a number of tools to measure the quality of the website and also measure the performance of the site.

First Input Delay (FID):
First input time measures the time from when a user first interacts with your site to the time when the browser actually able to respond to the interaction. To provide a good user experience, the response page should have FID less than 100 milliseconds.
Cumulative Layout Shift(CLS):
Cumulative layout shift measures the significance of unexpected layout shifts on a page. Generally, an unexpected layout shift occurs only when the content of the page moves around without the user input.
It also includes texts and images, on a CLS scale a site must show score below 0.1 which means a page is visible stable and user friendly.
Largest Contentful Paint(LCP):
Largest contentful paint is a landmark timing-based metric that reports the time at which the largest above-the-fold element was rendered. Or LCP measured perceived load speed.
It must take almost 2.5 seconds to make a website user friendly.
By achieving all these targets, you can increase the speed of your site and it also helps you to increase your website ranking on Google searches.
Core Web Vitals Errors Fixing Services
Our company offers you a wide range of services for fix core web vitals, we provide you services like solving LCP issue, CLS issue, increase your website speed by fixing bugs, and increase user experience for the website.

FID(First Input Delay) Fixing Services:
The first input delay is to measure the time between first interact and browser response.
And provides the good user experience, the page should have an FID of less than or equal to 100 milliseconds.
And if it is not so, then we help you with our FID fix service to fix all the issues occurring on the site which gives bad user experience.
And makes a website user-friendly and it also increases the processing speed of your site.
CLS(Cumulative Layout Shift) Fixing Services:
Cumulativelayout shift is to measure the unexpected layout shift on the website and help to get better ranking on the google search engine.
If CLS maintains a score of 0.1 then it is good, and if it is more than 0.1. Then we have to check all the issues and fix them, which down processing speed of pages.
For this, we have to optimize the images, texts, and various codes of the webpages. Our engineers help you to find such issues on your site and fix them for getting better results.
LCP(Larget Contentful Paint) Fix Services:
The largest contentful paint is the time taken for loading the largest fold element of the page. Other activities on the website doesn’t LCP like scrolling down.
And one thing the largest element can be a picture, video, text, or other things on pages. But everything below 2.5 seconds is considered as a good LCP score.
Page Load Speed Fixing Services:
If you want to make your site work faster and user-friendly, we must have to fix all the issues on the website and find out all the bugs, which make processing speed low.
Fixing all issue gives better experience on your site and also helps to increase ranking on the google search engine.
Our engineers help you to find the issues with your webpage and deeply tested your site.
How We Do It?
Our experts, deeply tested your website. And find all the issues that slow down the processing speed of your website and give bad user experience.
Our engineer checks texts, images, videos, etc… and somethings we also check the quality of your website code to check the time and space complexity of your code.
Then we check your website on different electronic devices like mobiles, PCs, tablets, etc.. to check the content quality and find out all the bugs.
After which we resolve all the issues and bugs on your site and make it work faster and which helps to increase the ranking of your website on google search engines.
And after all bugs and issues are fixed by our QA engineers we sent your site to google for getting reviews.
Frequently Asked Questions (FAQs) On Error Fixing Services
How can I improve my interactive time?
The most effective way to improve your TTI is to optimize the critical rendering path of your website.
A few ways to do this which could help reduce your Time to Interactive score are: – Think about this issue at design time and select fonts, visual elements, and a page structure that allows for a fast user experience.
What are the tools to measure core web vitals?
While all of the Core Web Vitals are, first and foremost, field metrics, many of them are also measurable in the lab. Lab measurement is the best way to test the performance of features during development—before they’ve been released to users.
What causes slow loading of Web pages?
A large volume of unoptimized images is usually the most common reason behind website slowness. High-resolution images can consume lots of bandwidth while loading. Uploading larger sized images and then scaling them down can unnecessarily increase the size of your web page – causing your website to load slowly.
What is a good page load speed?
if your site loads in 2.9 seconds, it is faster than approximately 50% of the web. if your site loads in 1.7 seconds, it is faster than approximately 75% of the web. if your site loads in 0.8 seconds, it is faster than approximately 94% of the web.