Offline retailers are in survival mode due to the COVID-19 pandemic.
To overturn the impact of the novel coronavirus outbreak on their business, taking the business online is the need of the hour.
WooCommerce and Magento are two of the leading eCommerce platforms that offer feature-rich and customizable solutions for retailers.
While physical stores are experiencing a hard time, WooCommerce and Magento can be a great escape from the crisis for specialty retailers.
On top of that, Vend POS integration with WooCommerce and Magento can solve multiple problems related to managing stores, both offline and online.
Here we will discuss in detail, the major advantages of integrating Vend POS with WooCommerce and Magento. Also, why is it important for offline retailers to establish an online presence.

Vend POS + WooCommerce
WooCommerce is one of the leading eCommerce platforms in the world. It is built on WordPress that powers 30% of the web.
| Website Technologies | Usage | Market Share |
| WordPress | 30% | 60.20% |
| Joomla | 3.10% | 6.30% |
| Drupal | 2.20% | 4.40% |
| Magento | 1.20% | 2.40% |
| Shopify | 1% | 1.90% |
Now, being built on WordPress automatically ensures data security of the highest standards and trustworthiness. Available as a free plugin for WordPress, you can easily plug-and-play WooCommerce if you have an existing WordPress account.
Other features that come together with WooCommerce are:
Customizable solutions
If you are starting your own online store, you would want to give it your own touch and feel to make it unique. With WooCommerce, customization is never an issue. You can easily customize your online store using thousands of storefront themes. Retailers of all sizes can start off with WooCommerce and grow their business online.
Worldwide community
WooCommerce has a community of stores and developers all around the globe that keeps making the platform better. It is also open-source, thus ensuring you are in charge of the proceedings on your store.
High Trust Factor
As it is available as a free plugin on WordPress, the security standards are uncompromising and without any loopholes. WordPress has gained trust from people all over the world as it runs 30% of the web. As data security and trustworthiness are of the utmost importance, WordPress fulfills them.
Integrating Vend POS with WooCommerce
Vend’s easy-to-use POS combines with your inventory management system to enable you to offer multi channel experience with your eCommerce store. Vend POS gets seamlessly integrated with WooCommerce, to enable retailers to sell online, or on social media, or in-store.
Other features of Vend POS integration with WooCommerce include:
- Sell easily on social media viz, Facebook, Instagram, and any other social platforms
- Keep your inventory in sync across all the sales channels in real-time
- Offer omnichannel experience to the customers
- Download all your web orders to the Vend POS and keep the sales and inventory data in-sync
- Import your entire catalog into Vend in a quick and easy manner
- Manage the data of your customers whether new or existing, with ease
- Generate sales reports on online sales and customers
- Add new outlets to the Vend POS easily when your business grows
Hence, merchants operating their online store on WooCommerce can get real benefits in the time of COVID-19.
Vend + Magento
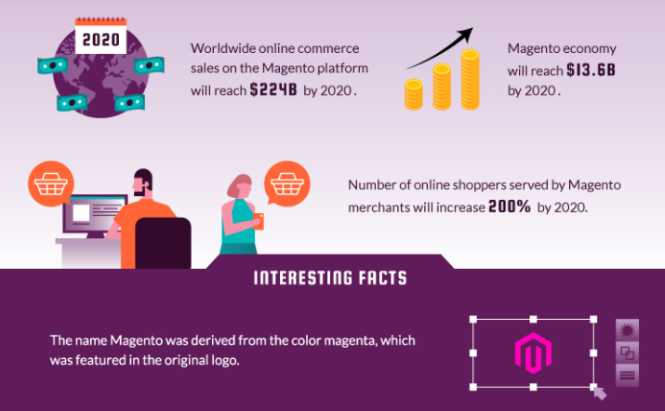
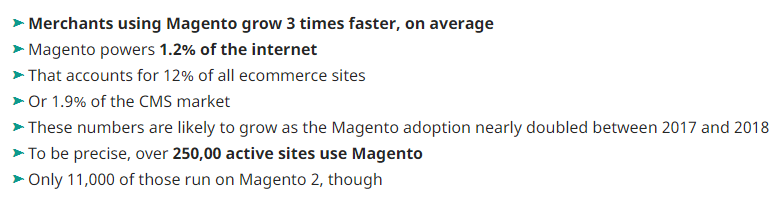
Magento is an open-source PHP platform that accounts for 12% of the eCommerce market (including open source and enterprise versions). It is one of the most popular Content Management Systems (CMS) for online shops worldwide.

Magento runs 12% of eCommerce sites, which shows how wide the reach is in the eCommerce landscape. Retailers operating their stores on Magento can experience three times faster growth.

Other advantages of operating a Magento store include:
High usability and customization
A host of exciting features such as full ownership of the website, mobile-optimized site with enhanced functionality, easy customer segmentation, and SEO-friendliness comes with Magento store
Plethora of Extensions
Magento classifies over 4000 extensions that are available on its platform with 2,367 for Magento 2 and the remaining for Magento 1. These extensions can enhance store capabilities with a single click.
Customizable
The CMS platform offers a range of themes and templates to add a unique touch and feel to the store. Merchants can set a standard for their store using these themes and templates.
Integrating Vend with Magento
By integrating Vend POS with Magento, merchants can unlock new capabilities of their store and also manage the in-store and online business easily.

The list of features of integrating Vend POS with Magento include:
- Synchronization of mission-critical data such as inventory, orders, and customers between Magento and Vend POS
- Reduction in errors such as double-data entry and overselling
- Generation of sales reports made through multiple sales channels
- Provide omnichannel experience to the customers with real-time data management
As you can see, the Vend POS integration with Magento can create a huge difference in managing and running the business. In the time of COVID-19, when people are not willing to step out, the POS eCommerce integration can help you level up the game for your retail business.
Wrapping Up
The COVID-19 pandemic has really pushed the retail sector on the backfoot with small and medium-sized businesses reeling due to losses. It is time to try out a new strategy by stepping into the online world and staying afloat. The eCommerce world is set to experience a tough competition in the coming years as more and more merchants will come online due to the new normal.



![Best Free WordPress Page Builder Plugins for [year]](https://www.coinideology.com/wp-content/uploads/2021/05/best-free-wordpress-page-builder-plugins.jpg)









![How To Develop a PHP Website in [year]](https://www.coinideology.com/wp-content/uploads/2020/03/How-To-Develop-a-PHP-Website.png)